Hexo博客搭建图片无法显示问题
Hexo博客搭建图片无法显示问题(路径解析错误)
一、具体问题
因为图片无法显示的原因有很多,一定要根据自己的具体情况解决问题,不要还没了解自己是不是同一个问题就盲目更改。
在进行博客文章的发布时,我发现我的使用相对路径加载的图片一直无法显示,而我确实是按照以下步骤设置的相对路径,路径按理来说是没有问题的:
下载hexo-asset-image的依赖
1
npm install https://github.com/CodeFalling/hexo-asset-image --save
将根目录下_config.yml中的post_asset_folder设为true,增加同名文件夹,存放照片
将照片存放进同名文件夹,路径设置为
(./Hexo博客搭建图片无法显示问题/404.png)或(404.png)
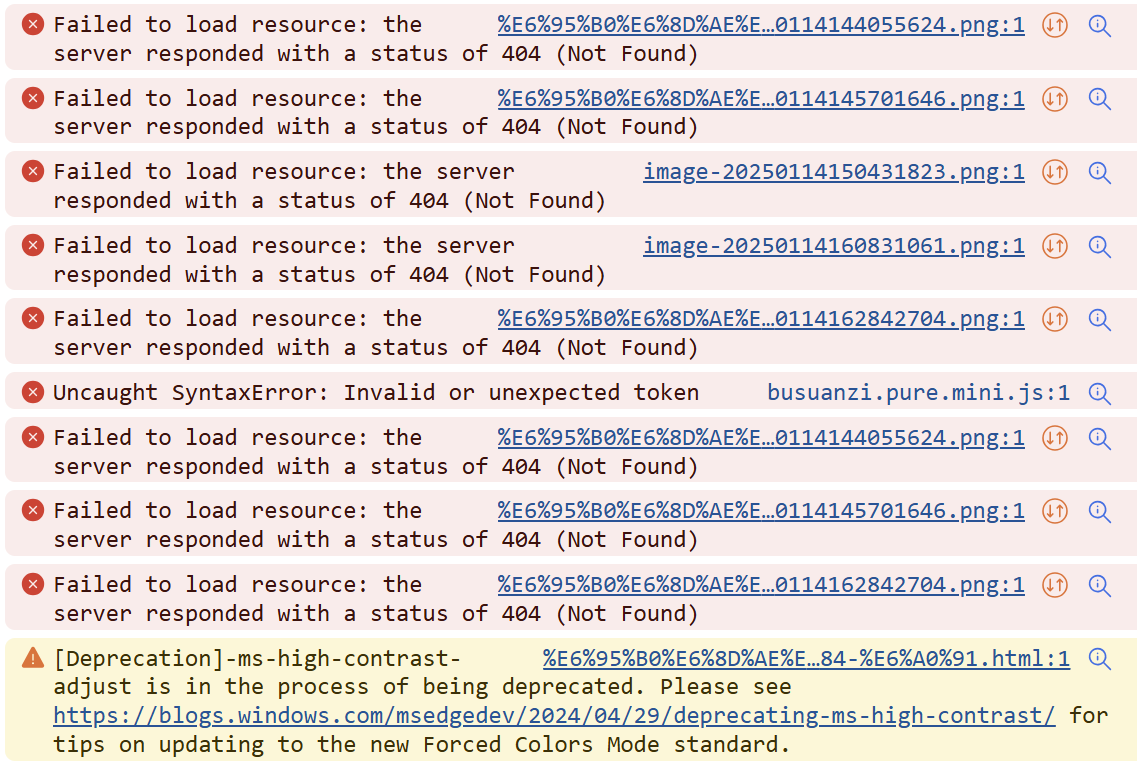
但是打开博客界面检查,却发现:

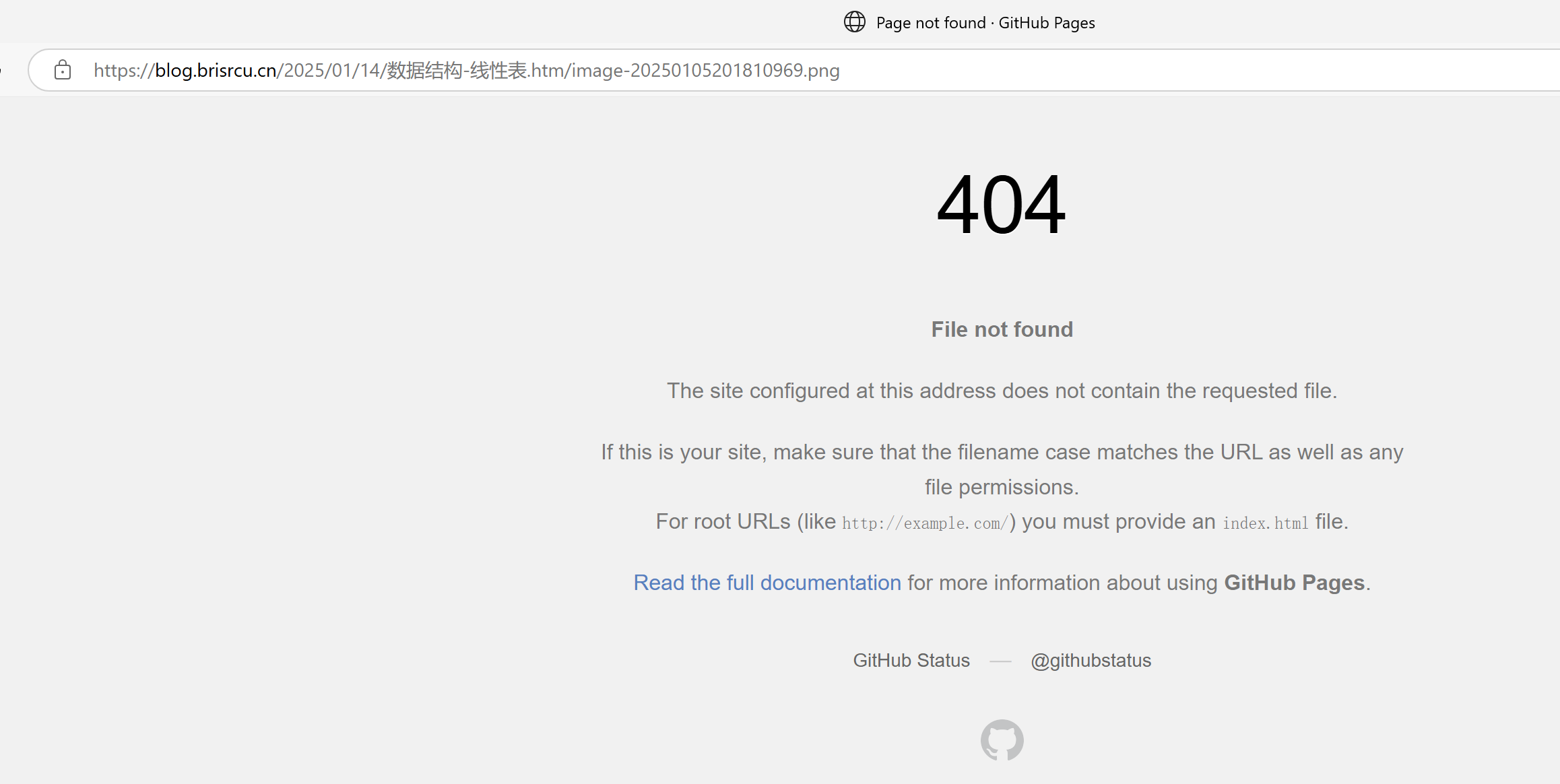
点开图片路径:H

却发现解析成了(https://blog.brisrcu.cn/2025/01/20/数据结构-线性表.htm/image-20250114144055624.png)按理来说该是(https://blog.brisrcu.cn/2025/01/20/数据结构-线性表/image-20250114144055624.png) (举例图片不太一样,道理是一样的,主要是没有截404.png报错的图)
二、解决
其实如果遇到的是这个问题,很明显就是.htm干扰了图片加载,只需要在hexo的根目录中在 _config.yml 中修改 permalink 配置为不带文件后缀:
1 | permalink: :year/:month/:day/:title/ |
在清理重新生成上传:
1 | hexo clean |
至此,问题就已经解决了,最主要的还是要一步步发现问题到底处在了哪。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment